JavaScript i bardzo często jQuery (lekka biblioteka programistyczna dla języka JavaScript) wykorzystywane są w budowie stron. JavaScript zwykle wykorzystuje się do dynamicznego ładowania elementów stron – czyli bez przeładowania całego dokumentu (w przeglądarkach kryje się to pod nazwą „Odśwież stronę”). Jest to bardzo wygodne w użytkowaniu, skraca zwykle czas potrzebny na przeładowanie odpowiednich elementów i daje spore dodatkowe możliwości poprawiające choćby UX na stronie.
Czy wykorzystanie JavaScript przeszkadza w SEO? Wygląda na to, że obecnie Google nie ma większych problemów z przetwarzaniem stron z elementami JavaScript. Osobiście nie przesadzałbym z proporcjami – JavaScript powinien być dodatkiem na stronie służącym do przeładowania niezbędnych elementów, a nie całej struktury strony. Mowa tu o części front-endowej, czyli tej, do której ma dostęp każdy użytkownik stron włączając GoogleBota. W części back-endowej (np. panel admina, panel użytkownika lub inne treści dostępne po zalogowaniu, do których GoogleBot nie ma dostępu) można sobie pozwolić nawet na zbudowanie całości w JavaScript, bo backend nie ma nic wspólnego z SEO.
Testowałem wiele różnych opcji z JavaScript i Google radzi sobie bardzo dobrze. Nie ma problemów z odczytaniem linków w JavaScript, nie ma problemu z przekierowaniami różnego typu, nie ma problemów z odczytaniem treści ładowanych do boxów za pomocą jQuery (ajax).
Jak korzystać z JavaScript na stronie
Tak jak wspomniałem JavaScript powinien być wykorzystywany jako dodatek. Warto budować strony tak, by w razie niewykonania JavaScriptu użytkownik, a w szczególności GoogleBot miał dostęp do najważniejszych treści. Dlaczego to robić? Ponieważ może być spory problem w przypadku braku dostępu do dokumentu ładowanego JavaScriptem. A tak może się dziać, gdy z jakiegoś powodu (choćby nierozważnie stosując robot.txt) odetniemy GoogleBotowi dostęp do dodatkowych dokumentów. Czasem też sam GoogleBot może uznać, że pobieranie dodatkowych dokumentów nie jest mu po drodze. Nie tylko blokada ładowanych dokumentów może być problemem. Może też być zablokowany też dostęp do samego pliku JavaScript. W takich przypadkach GoogleBot nie widzi całej treści, a to może się odbić niekorzystnie na pozycjach w wyszukiwarce.
Oto kilka przykładów racjonalnego wykorzystania JavaScript/jQuery na stronie:
- w formularzach przy walidacji i wysyłaniu danych
- przy przeładowywaniu wariantów produktów w sklepie
- przy aktualizacji sklepowych koszyków i podsumowań (ilość sztuk w koszyku, kwota)
- ogólnie przy aktualizacji małych bloków treści
- przy wyświetlaniu powiadomień
- przy zmienianiu niektórych atrybutów np. style, klasy
- przy ukrywaniu elementów
A to przykłady wykorzystania JavaScript/jQuery na stronie, których bym się wystrzegał:
- zmiana/ładowanie title, description strony
- przeładowywanie list elementów w paginacji
- ładowanie całej głównej treści strony (np. za pomocą Ajax w jQuery)
Ale nie oznacza to, że nie można takich technik stosować. Po prostu ja się takich wystrzegam.
Jak sprawdzić, czy Google renderuje JavaScript?
No właśnie, jak sprawdzić czy GoogleBot dobrze przetwarza naszą stronę i czy dobrze wykonuje na niej JavaScript? Z pomocą przychodzi nam Google Search Console:

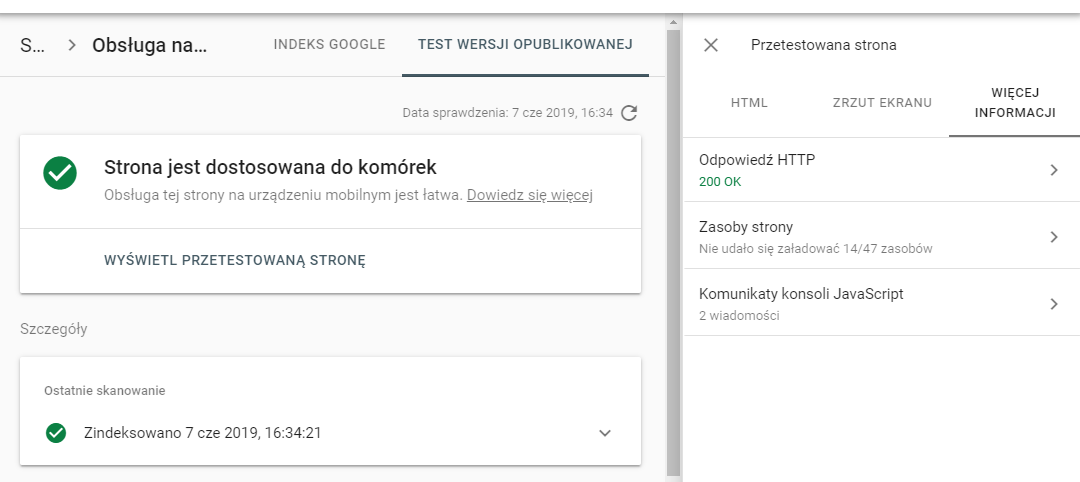
Po zweryfikowaniu własności strony weryfikujemy dowolny URL. Następnie robimy test wersji opublikowanej. Pojawią się wtedy następujące informacje:

Z zasobów strony i komunikatów konsoli JavaScript dowiemy się o błędach i zablokowanych/niedostępnych zasobach. Trzeba sprawdzić, czy błędy te nie powodują problemów z dostępem do treści. Można też sprawdzić zrzut ekranu.
To stosować JavaScript dla dobrego SEO?
Jasne, że tak! Ale każde wprowadzenie JavaScript należy zweryfikować i sprawdzić, czy Google z nim sobie radzi (czy poprawnie renderuje) – szczególnie, jeśli dotyczy to głównej treści. Zrobisz to bez problemu przez Google Search Console.





Komentarze