Stwórzmy stronę, na której będą prezentowane wizytówki NAP wszystkich Twoich klientów. Taka strona zapleczowa będzie wartościowa, zbudujesz też linki do pozycjonowanych stron. Z CPZ to będzie proste, pokażę wszystko krok po kroku! Wynik dostępny na stronie http://seomo.de/v2/
Co potrzebujesz?
Ile to będzie trwało?
Przygotowanie CMSa tak, by wyglądał jak wizytówka NAP to kilkanaście minut pracy.
Następny krok to wprowadzenie danych firm, czas na wprowadzenie jednego klienta będzie uzależniony od tego, takie pola będą do wypełnienia.
Instalacja CMS Pod Zaplecze
Proces instalacji jest szybki i prosty, wystarczy przerzucić dwa pliki na serwer, otworzyć adres, wypełnić formularz i gotowe.
Pobieram archiwum
Pliki CMSa pobierzesz ze swojego panelu po zalogowaniu na stronie https://cmspodzaplecze.i4a.pl/

Po pobraniu paczki rozpakowujemy na lokalnym dysku (będą dwa pliki, jeden z archiwum i jeden plik php).
Upload plików
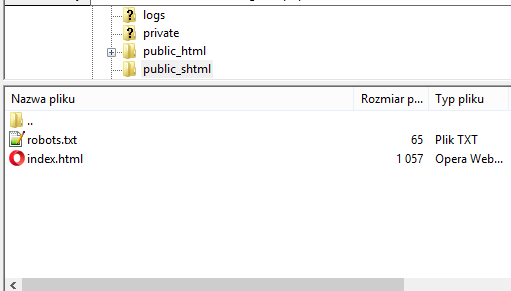
Ja korzystam z FileZilla, wrzucam pliki na serwer do katalogu public domeny (koniecznie w trybie binarnym, w menu transfer->tryb transferu):

Należy pamiętać o dołożeniu pliku licencji wygenerowanego w panelu.
Uruchomienie instalatora
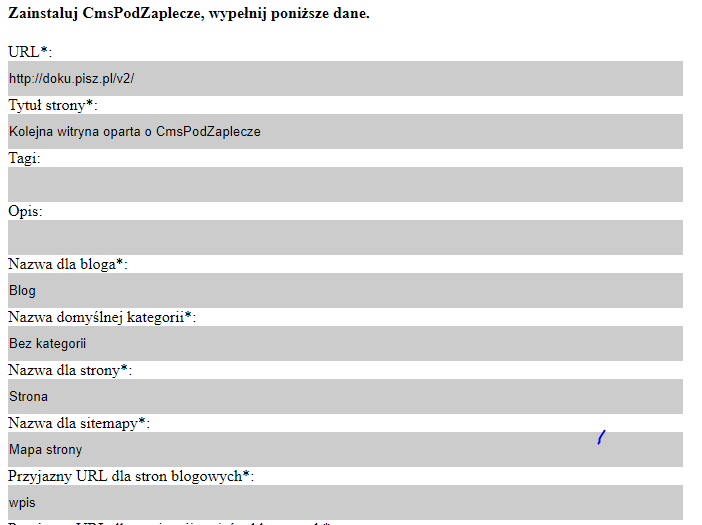
Otwieram adresstrony/install.php:

Pól jest sporo, ale myślę że ich znaczenia nie trzeba opisywać.
Pamiętaj, aby po zainstalowaniu kliknąć jeszcze opcję aktualizacji CMSa do najnowszej wersji.
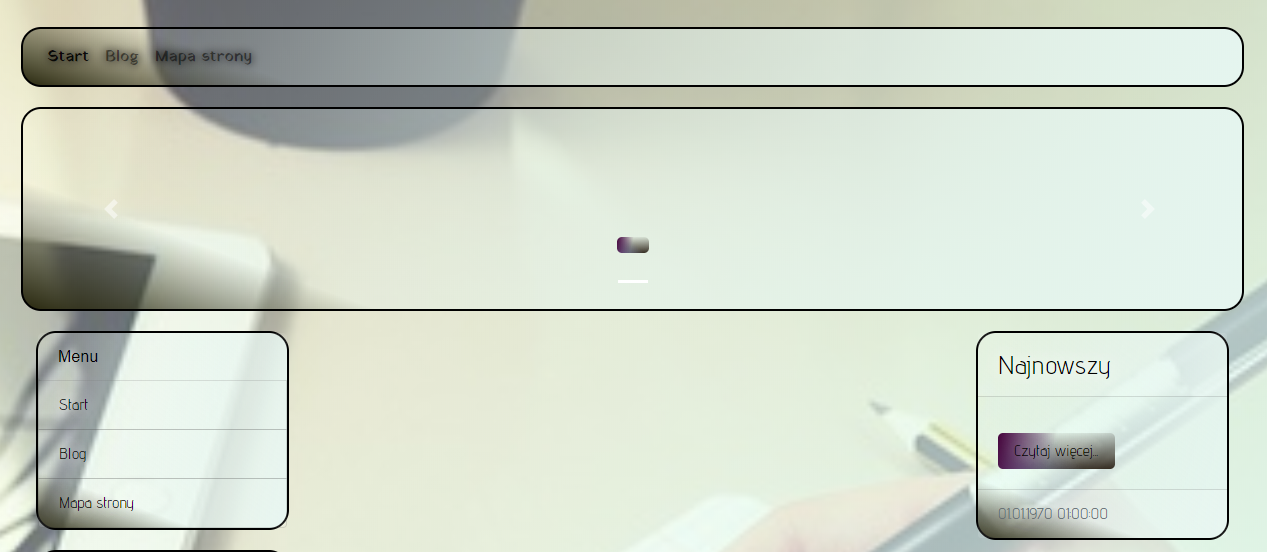
Po zainstalowaniu mamy widok na pustą stronę:

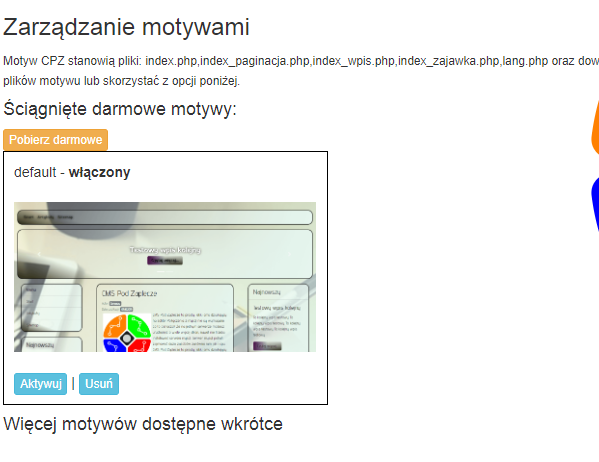
Wybierzmy jakąś sensowną templatkę, loguję się do panelu, przechodzę do motywów:

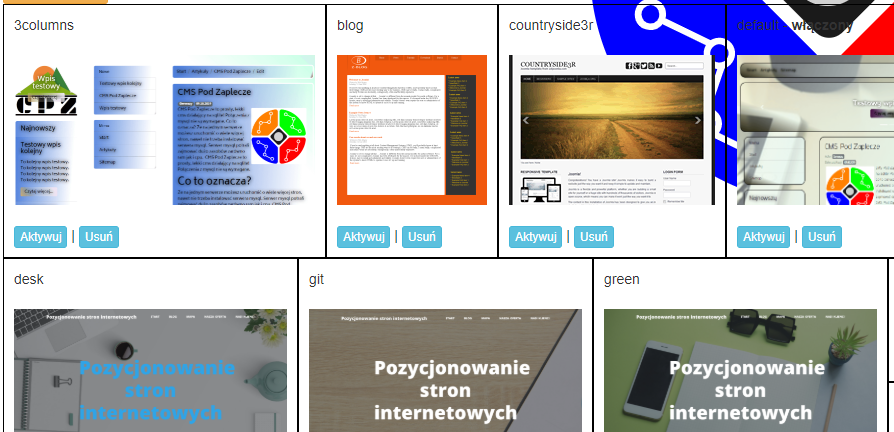
Tu klikam „Pobierz darmowe”, bo domyślnie jest widoczny jeden, teraz jest dostępnych zdecydowanie więcej:

Wybieram dla przykładu templatkę o nazwie 'git’. Ok, w tym momencie możemy przejść do konfiguracji strony.
Konfiguracja CMSa pod wizytówki NAP
Konfiguracja będzie zależała od struktury, jaką chcemy osiągnąć. Postanowiłem podzielić wpisy na trzy kategorie:
- Firmy usługowe
- Firmy handlowe
- Firmy produkcyjne
Logo firmy będzie prezentowane jako miniatura (ikona) wpisu .
Firmy z tych kategorii będą miały wspólne pola:
- nazwa
- adresmiasto
- adreskod
- adresulica
- adresnumer
- nip
- googlemap
- kontaktemail
- kontaktelefon
- stronawww
- ocena
Ponadto stworzymy dodatkowe pola odpowiednie dla kategorii. Firmy usługowe będą miały pole „typuslug”, firmy handlowe będą miały pole „typproduktow”, a firmy produkcyjne będą miały pole „krajprodukcji”.
Możemy zabrać się do roboty!
Tworzymy kategorie
Domyślnie CMS Pod Zaplecze nie obsługuje kategorii, ale można to szybko zmienić włączając wtyczkę „Kategorie”:

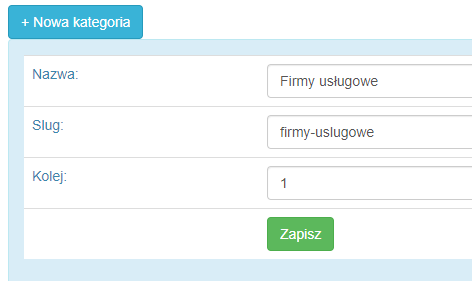
Wchodzimy w ustawienia i wprowadzamy kategorie:

Wynik jest taki:

Jak widać kategorie pojawiły się na stronie w widgecie menu:

Tworzymy format wpisów NAP
Decydujemy się na utworzenie specjalnego formatu wpisu dla naszych wizytówek NAP tak, by wizytówki NAP nie były standardowym formatem. Dzięki temu będziemy mogli korzystać ze standardowego formatu na przykład przy wprowadzaniu stron (np. polityka prywatności). Oczywiście można format wizytówki NAP utworzyć na standardowym, a dla stron podać format niestandardowy, jak kto woli. Ja wybieram pierwszą opcję, żeby nie mieszać.
Wchodzę we wtyczki i włączam „Post Format”, po czym wchodzę w ustawienia tej wtyczki i ustawiam sobie nowy format:

Po zapisie otrzymuję komunikat:
Dane zostały zapisane. Pamiętaj, aby zmienić/utworzyć w aktywnej templatce odpowiednie pliki index_wpis_nap.php oraz index_zajawka_nap.php
Jeśli tego nie zrobisz, to format będzie korzystał z domyślnych plików.
Tworzenie pliku index_wpis_nap.php i index_zajawka_nap.php
Postępujemy według zaleceń i tworzymy plik, tworzymy go na podstawie istniejącego pliku index_wpis.php. Kopiujemy go pod nazwę index_wpis_nap.php:

Otwieramy w edytorze, ja używam notepad++:

To samo robimy z plikiem index_zajawka_nap.php
I w zasadzie na ten moment to wszystko, do edycji tych plików wrócimy, gdy utworzymy niestandardowe pola.
Tworzymy niestandardowe pola
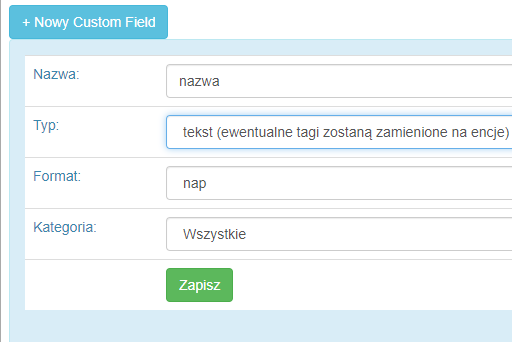
Przyszedł czas na utworzenie niestandardowych pól, o których wspominałem wyżej. Jest ich sporo, włączamy wtyczkę „Custom Fields” i definiujemy wszystkie pola:

Zwracamy uwagę na wybór formatu i kategorii.
Krok powtarzamy dla wszystkich wspólnych pól. Przy wszystkich wybieramy typ tekstowy oprócz tych trzech:
- googlemap – wybierz html
- stronawww – wybierz link
- ocena – wybierz html
CMS Pod Zaplecze daje jeszcze możliwość ustawienia pól dla konkretnych kategorii. Przypomnę, że mamy zdefiniować jeszcze trzy pola, po jednym dla każdej kategorii:
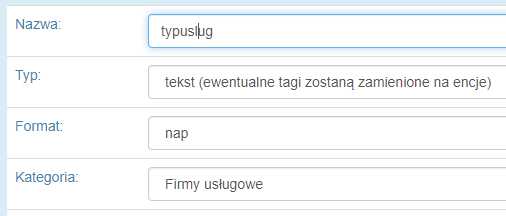
Firmy usługowe będą miały pole „typuslug”:

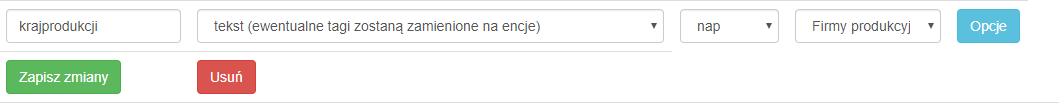
Podobnie robimy w przypadku kategorii „Firmy handlowe” (typproduktow”) oraz „Firmy produkcyjne”(„krajprodukcji”).
W sumie utworzyliśmy trzynaście pól. Możemy tu jeszcze zrobić jedną bardzo ciekawą rzecz, a mianowicie przypisać listę konkretnych wartości do wybranych pól. Zróbmy to dla pól krajprodukcji i ocena.
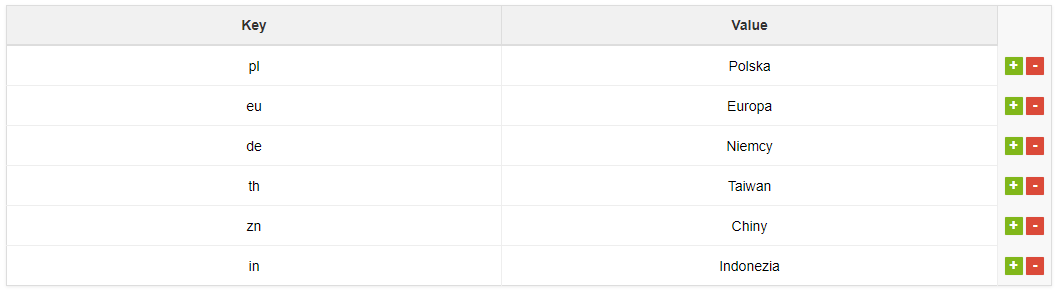
Dla kraju produkcji wprowadźmy kilka przykładowych, wystarczy kliknąć przycisk opcje:

Otrzymujemy tabelę ze zdefiniowanymi opcjami. Domyślnie jest pusta, trzeba tam wprowadzić wartości w kolumnach key i value. Key to klucz według którego będzie dokonywany wybór, a Value będzie wartością podstawianą widoczną przez użytkownika strony. Po wprowadzeniu zmian należy je zapisać. Zdefiniowałem takie opcje:

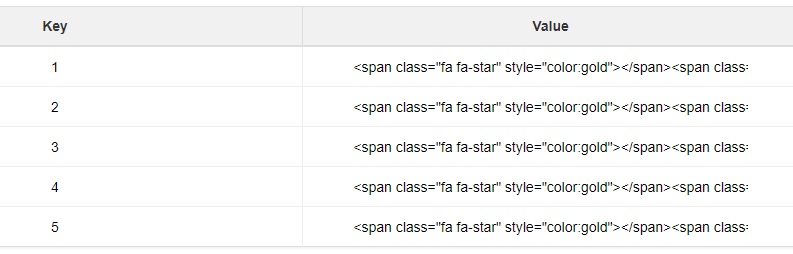
W pole Value można wpisywać kod html, co wykorzystamy w polu ocena wpisując tam kod gwiazdek z fontawesome (templatka korzysta z tych ikon):
Gwiazdka wypełniona:
<span class="fa fa-star" style="color:gold"></span> Gwiazdka pusta:
<span class="fa fa-star" style="lightgrey"></span>
W pole Value wpisujemy odpowiednią ilość pełnych i pustych gwiazdek, dla skali ocen 1-5 będzie to tak wyglądało:

Zapisujemy i gotowe.
Teraz musimy wrócić do edycji plików templatki, chodzi o index_wpis_nap.php i index_zajawka_nap.php
Przygotowanie plików templatki dla formatu NAP
Tworzenie plików jest proste, wystarczy zaglądnąć do dokumentacji i wszystko jest jasne. Informacje z dokumentacji jakie tu wykorzystamy:
- http://cpz.seomo.de/doku.php?id=start:templatki:index_wpis
- http://cpz.seomo.de/doku.php?id=start:pluginy:post_format
- http://cpz.seomo.de/doku.php?id=start:pluginy:custom_fields
- http://cpz.seomo.de/doku.php?id=start:templatki:instrukcja_warunkowa_html
Wstawianie odpowiednich pól jest proste, wystarczy wstawić przedrostek _CUSTOM_ , następnie podać nazwę konkretnego pola custom field i zakończyć znakiem podkreślenia np: _CUSTOM_nazwa_ . Nazwy dla naszych 13 pól będą więc takie:
_CUSTOM_nazwa_
_CUSTOM_adresmiasto_
_CUSTOM_adreskod_
_CUSTOM_adresulica_
_CUSTOM_adresnumer_
_CUSTOM_nip_
_CUSTOM_googlemap_
_CUSTOM_kontaktemail_
_CUSTOM_kontaktelefon_
_CUSTOM_stronawww_
_CUSTOM_ocena_
_CUSTOM_typuslug_
_CUSTOM_typproduktow_
_CUSTOM_krajprodukcji_
Plik index_wpis_nap.php
„Upchajmy” wszystkie pola do tabeli, to najprostsze rozwiązanie, prezentuje się nawet nieźle:
Plik index_wpis_nap.php:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <table class="table"> <tr><td colspan=2>_CUSTOM_nazwa_</td></tr> <tr><td>Typ usług</td> <td>_CUSTOM_typuslug_</td></tr> <tr><td>Branża</td> <td>_CUSTOM_typproduktow_</td></tr> <tr><td>Kraj produkcji</td> <td>_CUSTOM_krajprodukcji_</td></tr> <tr><td>Miasto</td> <td>_CUSTOM_adreskod_ _CUSTOM_adresmiasto_</td></tr> <tr><td>Ulica</td> <td>_CUSTOM_adresulica_ _CUSTOM_adresnumer_</td></tr> <tr><td>NIP</td> <td>_CUSTOM_nip_</td></tr> <tr><td>e-mail</td> <td>_CUSTOM_kontaktemail_</td></tr> <tr><td>Telefon</td> <td>_CUSTOM_kontaktelefon_</td></tr> <tr><td>Strona www</td> <td>_CUSTOM_stronawww_</td></tr> <tr><td>Moja ocena</td> <td>_CUSTOM_ocena_</td></tr> <tr><td colspan=2>_CUSTOM_googlemap_</td></tr> </table> |
Nie zawsze będą podawane wszystkie dane, stąd warto dać instrukcje warunkowe przynajmniej przy tych polach, które mogą być niewypełnione:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <table class="table"> <tr><td colspan=2>_CUSTOM_nazwa_</td></tr> [IF "_CUSTOM_typuslug_" "NOT" ""]<tr><td>Typ usług</td> <td>_CUSTOM_typuslug_</td></tr>[/IF] [IF "_CUSTOM_typproduktow_" "NOT" ""]<tr><td>Branża</td> <td>_CUSTOM_typproduktow_</td></tr>[/IF] [IF "_CUSTOM_krajprodukcji_" "NOT" ""]<tr><td>Kraj produkcji</td> <td>_CUSTOM_krajprodukcji_</td></tr>[/IF] <tr><td>Miasto</td> <td>_CUSTOM_adreskod_ _CUSTOM_adresmiasto_</td></tr> <tr><td>Ulica</td> <td>_CUSTOM_adresulica_ _CUSTOM_adresnumer_</td></tr> <tr><td>NIP</td> <td>_CUSTOM_nip_</td></tr> <tr><td>e-mail</td> <td>_CUSTOM_kontaktemail_</td></tr> <tr><td>Telefon</td> <td>_CUSTOM_kontaktelefon_</td></tr> <tr><td>Strona www</td> <td>_CUSTOM_stronawww_</td></tr> <tr><td>Moja ocena</td> <td>_CUSTOM_ocena_</td></tr> [IF "_CUSTOM_googlemap_" "NOT" ""]<tr><td colspan=2>_CUSTOM_googlemap_</td></tr>[/IF] </table> |
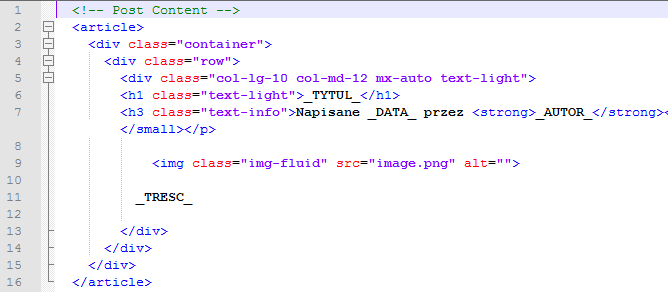
Kod ten zamieszczamy w pliku index_wpis_nap.php pod znacznikiem _TRESC_. Można też wprowadzić kilka modyfikacji np. wyrzucić informację o tym, kto wpis o firmie dodał, jest to totalnie niepotrzebne. Plik w całości będzie wyglądał finalnie tak:
index_wpis_nap.php:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | <!-- Post Content --> <article> <div class="container"> <div class="row"> <div class="col-lg-10 col-md-12 mx-auto text-light"> <h1 class="text-light">_TYTUL_</h1> <p><small class="text-light">Tagi:</small><small class="text-info"> _TAGI_</small></p> <img class="img-fluid" src="image.png" alt=""> _TRESC_ <table class="table"> <tr><td colspan=2>_CUSTOM_nazwa_</td></tr> [IF "_CUSTOM_typuslug_" "NOT" ""]<tr><td>Typ usług</td> <td>_CUSTOM_typuslug_</td></tr>[/IF] [IF "_CUSTOM_typproduktow_" "NOT" ""]<tr><td>Branża</td> <td>_CUSTOM_typproduktow_</td></tr>[/IF] [IF "_CUSTOM_krajprodukcji_" "NOT" ""]<tr><td>Kraj produkcji</td> <td>_CUSTOM_krajprodukcji_</td></tr>[/IF] <tr><td>Miasto</td> <td>_CUSTOM_adreskod_ _CUSTOM_adresmiasto_</td></tr> <tr><td>Ulica</td> <td>_CUSTOM_adresulica_ _CUSTOM_adresnumer_</td></tr> <tr><td>NIP</td> <td>_CUSTOM_nip_</td></tr> <tr><td>e-mail</td> <td>_CUSTOM_kontaktemail_</td></tr> <tr><td>Telefon</td> <td>_CUSTOM_kontaktelefon_</td></tr> <tr><td>Strona www</td> <td>_CUSTOM_stronawww_</td></tr> <tr><td>Moja ocena</td> <td>_CUSTOM_ocena_</td></tr> [IF "_CUSTOM_googlemap_" "NOT" ""]<tr><td colspan=2>_CUSTOM_googlemap_</td></tr>[/IF] </table> </div> </div> </div> </article> |
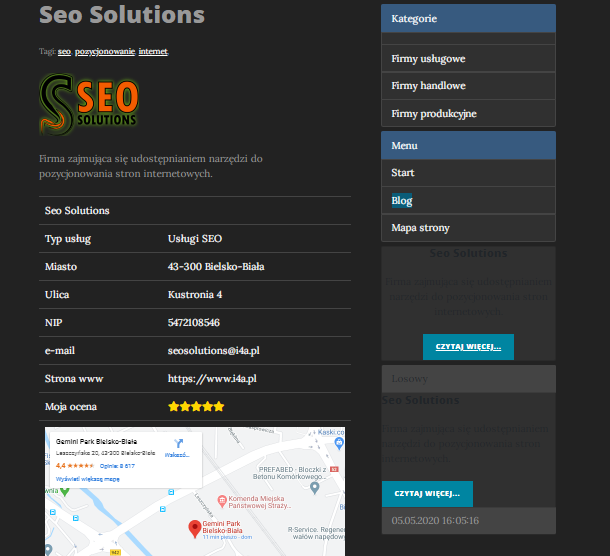
Oto przykładowa wizytówka po dodaniu:

Plik index_zajawka_nap.php
Tu przeróbka też jest prosta, w sumie wyrzucamy informację o tym, kto dodał wpis:
1 2 3 4 5 6 7 8 | <div class="post-preview"> <h2 class="post-title"> <a href="_SEF_" class="text-light">[nolinktak]<a href="_SEF_" class="text-light">[/nolinktak]_TYTUL_[nolinktak]</a>[/nolinktak]</a> </h2> <img src="image.png" class="img-thumbnail mx-2 my-2" style="float:left;max-width:150px;"> <div class="text-light">_TRESC_</div> </div> <div class="clearfix"></div> <hr> |
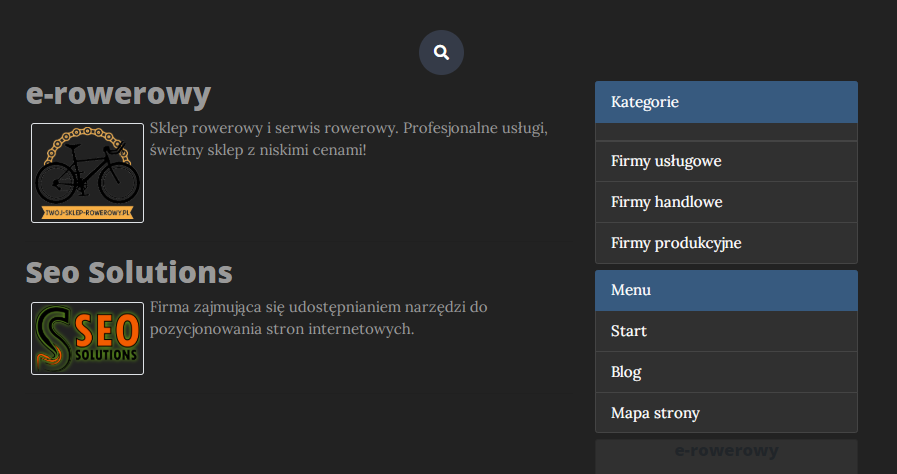
Na stronie widok kategorii będzie wyglądał tak:

Cała strona: http://seomo.de/v2/ – nie chciało mi się dodawać dużo wpisów, wprowadziłem 3
Dodajemy wizytówki, ale jak?
Wpisy można dodawać ręcznie – przy jednej stronie lub kilku nie ma problemu. Przy większej ilości warto skorzystać z narzędzia grupującego strony np. WPis. Jest tam możliwość definiowania i grupowania Custom Fields, możliwość używania synonimów, wybierania i automatycznego uploadowania grafik – dzięki temu można bardzo łatwo obsłużyć dziesiątki i setki takich stron! Wszystko dostosowane do masowych działań!
Na razie nie ma możliwości zgłaszania takich wpisów przez użytkownika strony. Założenia przy tworzeniu CMSa były całkiem inne, ale już widać, że przydałby się plugin, który da użytkownikom taką możliwość. Kto wie, może za niedługo taki plugin się pojawi.





Linki wewnętrzne w nagłówkach Ci wrzuca – zmień ustawienia wtyczki 😉
Dzięki, właśnie testuję od wczoraj mój plugin i trochę jeszcze mam z nim roboty (między innymi ograniczenie do pierwszego znalezionego słowa).
Szkoda, że bardzo często trzeba przy twoich produktach i usługach bawić się w zabawę pod tytułem: „co autor miał na myśli”. Mion ci gdzieś już zwracał na to uwagę bardzo delikatnie, ale go „zlałeś”… 😛
Kto pyta, nie błądzi 🙂 Poza tym to tylko garstka nie wie co i jak 😀